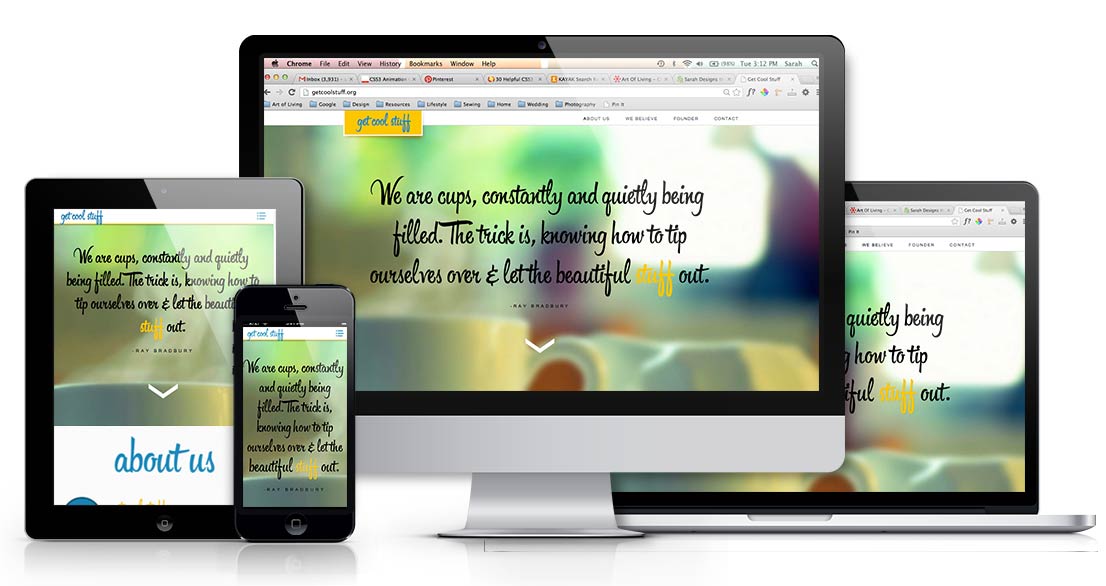
A real labor of love (including meticulously cutting out and collaging 100+ flowers from the generous folks at the Biodiversity Heritage Library), I proudly present: luisandsarah.com, the website for our recent wedding.
Lots of sweet images in the full-width responsive slider. Including this one of us jumping off the dock where the wedding was held:

Cowabunga!
Here are some of the other pages:
The wedding was small (under a hundred guests) and a bit remote. We were so touched by our friends and family who traveled from near and far (and farther!) to be there with us.
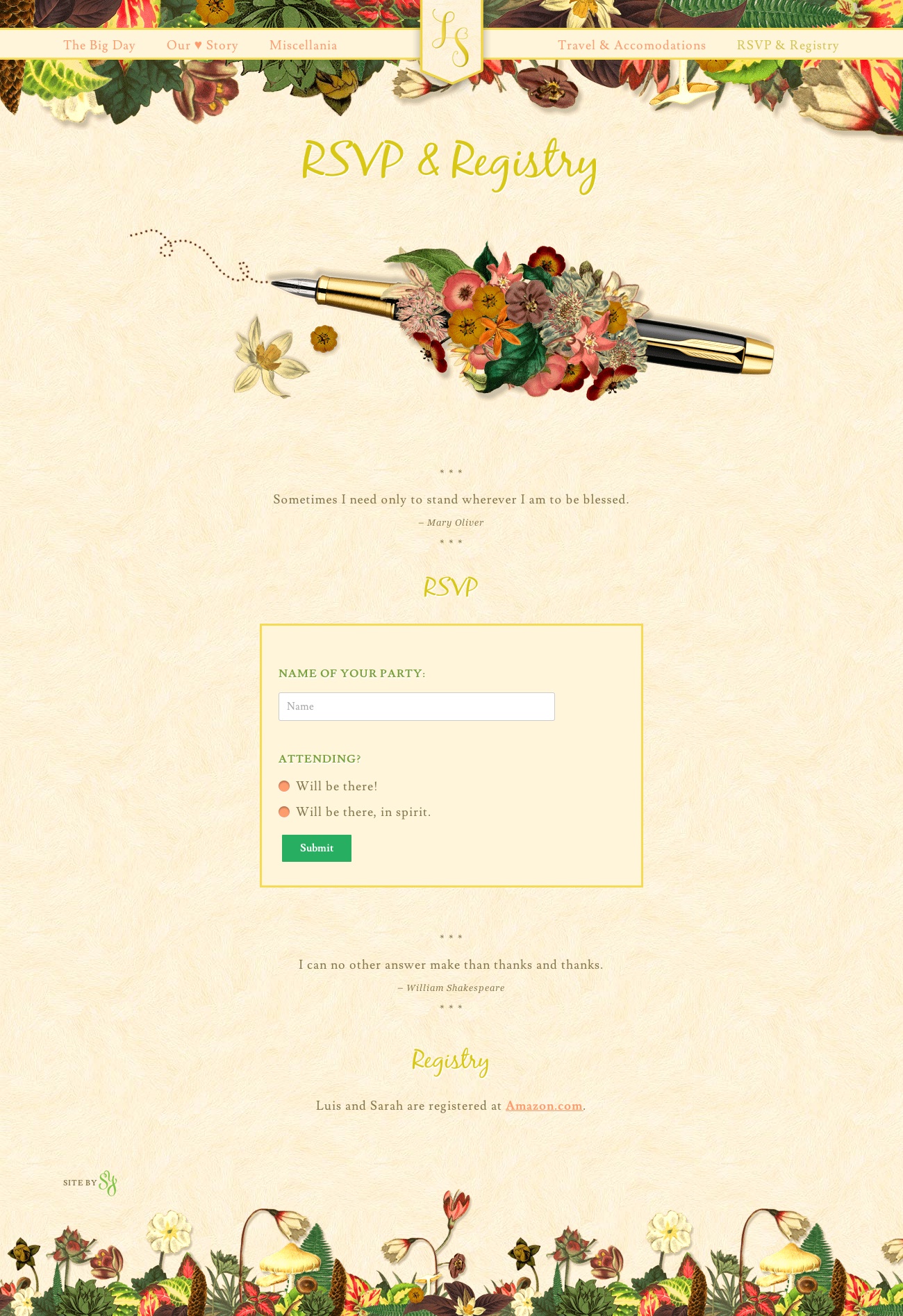
I had A LOT of fun making our paper invitations (will do a post on those soon), but we kept the RSVPs digital to cut down on costs….and to force people to venture to the dang website, bwahahaha.
Beyond logistics, I thought it’d be fun to also include some mushy and/or human interest content.
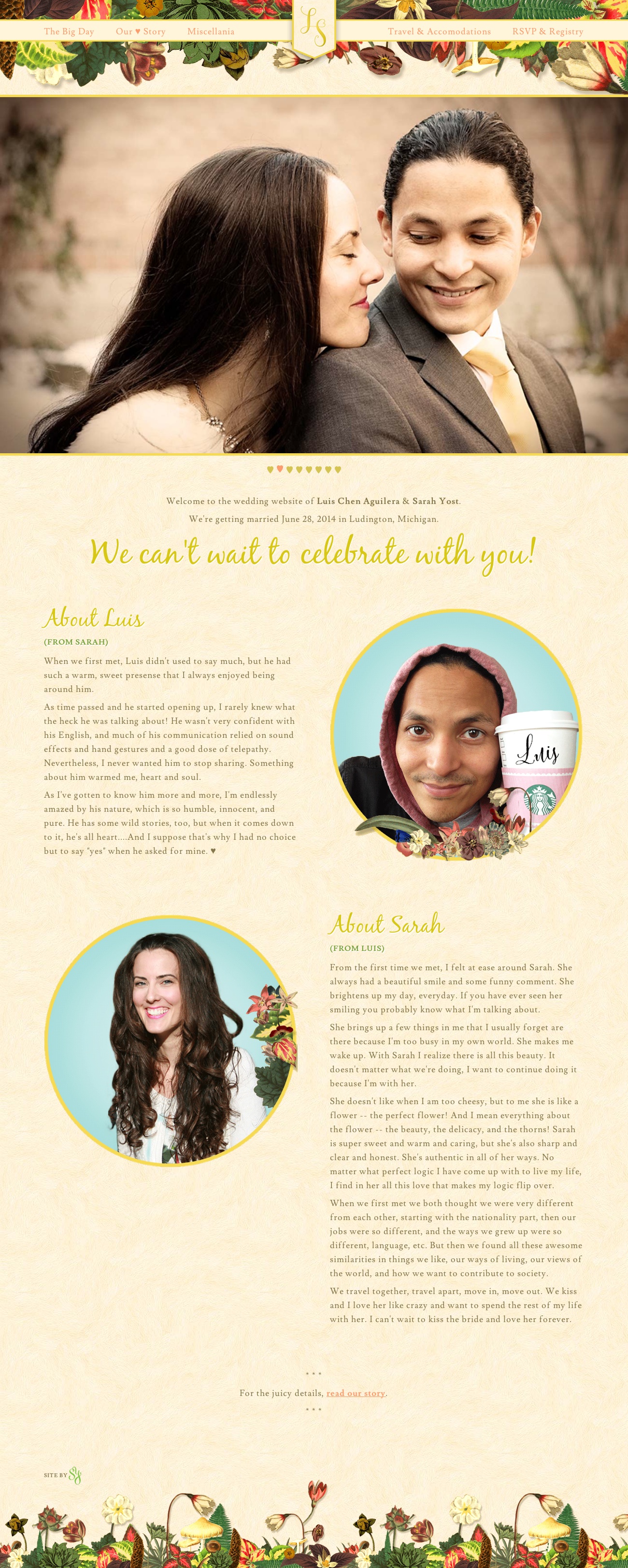
Like our little story:
And also some miscellanea, including a collection of the things we love, snapshots of wedding dresses that didn’t make the cut, and a few of our favorite love stories from books and movies.
What’s awesome about making a website for yourself? Well, for one, you can do whatever you want! So I took that liberty to pepper the site with quotes and passages that felt like us. Such as:


^ This, folks, is a true story. I wanted it as a reading during the ceremony, but it was sorta awkwardly short.

Enough with the romance. How about the specs? Well, this site is responsive and hand-coded (with love).